My web development tools

1 Apple iMac, 27 inch
There’s nothing special about my iMac, except that I’ve got a Magic Trackpad 2 instead of a mouse. Otherwise, it was the cheapest model in the range in 2017.
The iMac’s huge, beautiful screen is ideal for my web development, especially whilst home-bound during this coronavirus pandemic.

2 Apple iPad Pro, 11 inch
I love my iPad, but I admit it’s an indulgence. My justification for buying it, was that I wanted to learn to draw. So far, I’ve only managed a couple of line drawings for my blog — but, I’m irrationally pleased with this minor artistic achievement.
Recently, I’ve added another indulgence, an Apple Magic Keyboard, which transforms the iPad into a mini-laptop. This time, my justification was that it would encourage me to write more blog posts. Obviously, that’s not worked yet!

3 Nova code editor
I’ve used Sublime Text for all my website experiments in the last couple of years. In truth, Sublime was far more complex than I needed, or understood. Yet, it’s an amazing app, and I’m sad (and, to be honest, angry) that its market is being devoured by Microsoft’s predatory, and free, VS Code.
Sublime Text is lightning fast, from an independent developer, and it did everything I needed — until I was seduced by Panic’s sexy new Nova code editor…
I’m still getting to grips with Nova. I’m full of admiration for Panic’s commitment to native macOS apps, and Nova is jam-packed with thoughtful details and powerful GUI functionality.
My favourite features (so far) are:
- Double-click a folder to ‘hoist’ it in the Folder sidebar (hiding all the other folders)
- Run NPM ‘watch’ and ‘production’ scripts, or Browsersync, with just a single click in the Task bar
- Publish content and code updates to the web server, instantly, with a second click in Nova’s Publish sidebar
- Terrific UI design simplifies many other operations throughout, eg multi-file search and replace.
Yet Nova’s initial documentation still lacks detail for beginners. I love Nova now, but I’d have been frustrated by it a few months ago, when I was still struggling to understand the command-line and how to process files for production.
Tip: Watts Martin has posted a terrific review of Nova that’s well worth reading, not just for its detailed content, but to admire his brilliantly nuanced writing. Many thanks also to Watts for creating my favourite Nova extension: Tutti Colori for Nova, based on MacRabbit’s legendary Espresso web editor (which I loved, long before I knew how to use it).

4 Kirby CMS
For a PHP novice like me, Kirby’s content management system ticked many boxes:
- Mature, well-documented, frequently-updated software
- Commercial, rather than free
- ‘Flat-file’ content, instead of a database
- Markdown + shortcodes content entry
- From a highly-visible, independent, and ethical developer
- Whole team active in user forums
Despite my slow progress with PHP, I’m still more than happy with my choice. Markdown editing, and site deployment, are much simpler and stress-free compared to my previous Craft CMS experiments. Support on Kirby's user forum has been super-friendly and helpful. And already, without any effort to optimise image file sizes, my website’s performance feels lightning fast.

Update, 13 January 2022: Kirby’s founder, Bastian Allgeier, has written a short history: 10 Years and Counting, to celebrate his start-up’s 10th birthday. In these harsh times, it’s an inspiring and heart-warming story. Congratulations, Bastian!

5 TailwindCSS
Tailwind is a fantastic new CSS framework, in which CSS is inserted inline with HTML as utility classes. Once you get used to it (and helped by fast-searchable documentation) it’s super-quick for developing design ideas, ‘live’ in the browser.
I love everything about Tailwind — EXCEPT for its reliance on the command-line to build and ‘purge’ for production, a major hurdle for beginners like me.
Tip: Adam Walhan’s personal blog post describes the chance events, hard work, friendships, and inspiration behind his paradigm-shifting framework.

6 xScope
If you ever find yourself building a pixel-based responsive grid layout, like on this website, you might appreciate xScope’s ‘Overlay’ feature.
It’s fiddly to set up, but once you’ve got it figured out, Overlay’s sticky window frame is indispensable for calculating and measuring column widths. I used it extensively, and I recommend it.

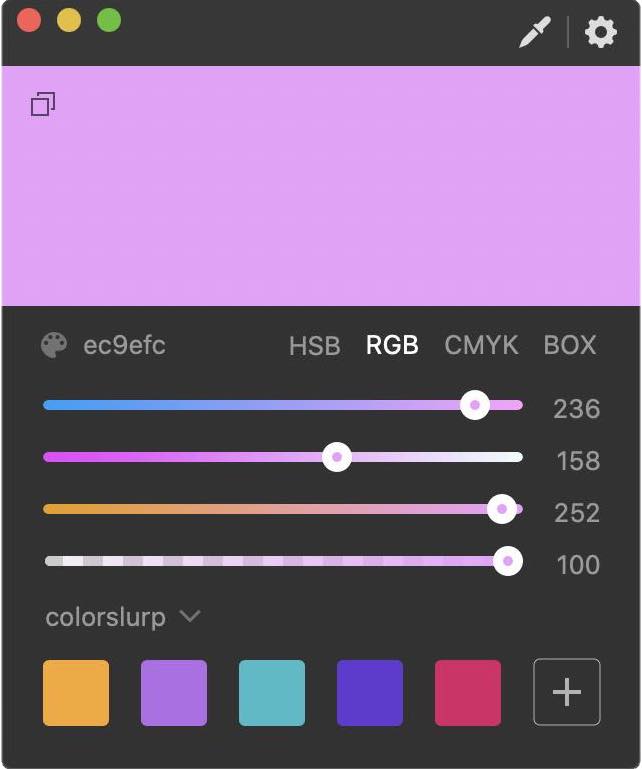
7 ColorSlurp
A beautiful, functional, and minimalist colour picker. ColorSlurp’s free version does everything I’m likely to need, but I paid for the pro app anyway, because it’s so nice.
Fun fact: Made by the guy who built ExpressionEngine CMS, and his son.

8 ScreenFloat
ScreenFloat is a simple screenshot app, but its carefully designed UI has some unique features. Because its screenshots float, it’s fantastically useful for making ‘quick-and-dirty’ comparisons of spacing, colours, etc, from different parts of your layout. Also, it exports screenshots into Kirby, via Acorn, with the least number of clicks — faster than any other screenshot app I’ve found.
Tip: Double-click the floating screenshot to open in your default image editor.

9 Moom desktop window organizer
Web development is a process that can involve working with up to half-a-dozen app windows simultaneously. Moom’s custom layouts can be triggered instantly by keyboard shortcuts, and they’ve been almost indispensable in maximising use of my iMac’s huge screen.

10 Acorn image editor
There seems to be a pattern here — this is another favourite app built by an independent macOS developer. I’ve been using Gus Mueller’s Acorn since when it was the only alternative to Photoshop. Powerful, delightfully straightforward, and with tons of super-clear video tutorials for beginners.

11 The scary Command-Line Interface
This is the chain of command-line scripts and packages I’ve installed on my iMac, to create a local development environment, and to build and ‘purge’ my website’s TailwindCSS code:
-
ZSH: This is Apple’s new default shell, used in its Terminal app.
-
Homebrew: A package manager for macOS, needed to install PHP, Composer, and Node/NPM.
-
PHP: I installed the latest Kirby-compatible version using Homebrew.
-
Composer: Another package manager, this time for PHP, and used to install Kirby and Laravel Valet.
-
Kirby CMS: It’s just one line to install or update Kirby using Composer.
-
Laravel Valet: A virtual web server, that runs localhost in the background on my iMac. Once started, it’s completely automatic and trouble-free … so far.
-
Node and NPM: A big-deal JavaScript framework and its included package manager, NPM, both needed to set up Tailwind customising and compiling on my iMac. I installed these using Homebrew.
-
PostCSS: The Node package that Tailwind uses to compile to CSS.
-
PurgeCSS: Another Node package that weeds out unused CSS from Tailwind, massively reducing its file size for the live ‘production’ site.
-
PostCSS-nesting: The Node package that enables W3C-style nesting in Tailwind, which I relied on for my complicated Markdown and image layouts.
-
BrowserSync: Installed using NPM, then run in the background to enable a continuously refreshed browser preview during development.
This crazy list of packages is all needed to replace CodeKit and MAMP Pro, the macOS apps I used for my earlier CraftCMS experiments. Once installed and running in the background, however, this command-line set-up has actually been easier to use than these previous GUI apps.
I’ve written a long and detailed blog post with step-by-step instructions for this complicated installation process
— To my surprise, it’s been my most popular post to date!

12 ForkLift FTP client
ForkLift is the app I use to synchronise the local version of this website to its internet server. It’s also a capable replacement for the macOS Finder, with a nice dual pane window option.
For my web development, it seamlessly syncs and updates everything in my site with just a couple of clicks — a huge improvement, compared to the hassle and anxiety of syncing MySQL-based sites.

13 FortRabbit PHP hosting
Fortrabbit focuses exclusively on PHP, with a business ethos and style that stands out uniquely, amidst an ocean of bland corporate ISPs.
Helped by their excellent documentation and pre-personalised set-up instructions, I got my new site up and running in minutes.