Why I prefer creating content with Markdown in Kirby CMS

Although Kirby now has a powerful new Text Editor plugin, one of the main reasons I chose Kirby in the first place was because of the simplicity and flexibility of its Markdown editor.
Soon after I’d installed my starter Kirby site, I began writing a few ‘demo posts’ to test different styles of layout. Especially in my very first post, where I’ve written detailed explanations and examples for all the different layouts and styles I’ve set up.
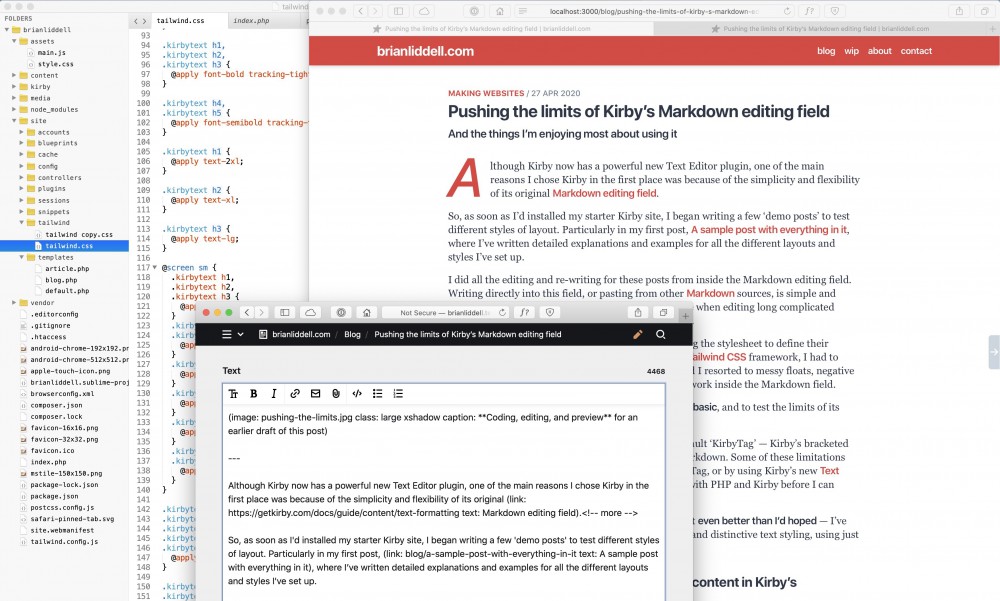
I did all the editing and most of the writing for these posts in Kirby’s Markdown editor. Writing directly into this field, or pasting from other Markdown sources, is simple and straightforward. It felt just as capable and friction-free when editing long complicated articles, as when writing short spontaneous blog posts.
At the same time as compiling these posts, I was coding the stylesheet to define their typography and layout, using the fantastic Tailwind CSS framework.
I deliberately stayed within the limits of the default ‘KirbyTag’ — Kirby’s bracketed ‘shortcode’ for including images and other elements in Markdown. (I need to become a lot more proficient with PHP before I can think about customising these.)
The things I liked the most about creating content in Kirby’s Markdown field
-
I loved being able to instantly resize or reposition any image, just by adding a class name, or with a simple cut-and-paste in the Markdown text.
-
I’m pleased with my type styling, especially its distinctive bold text and alternative list formats — which all work seamlessly and automatically using standard Markdown tags. These make it much easier to highlight what’s important, or to add some much-needed structure to my writing.
-
I’ve not used Markdown much before (in fact I mostly disliked it), but I now love being able to write complete posts, from beginning to final edit, ‘live’ in Kirby’s editing panel.
-
At the same time, I’m looking forward to integrating this with Ulysses, so I can keep notes for future posts in structured folders, ready to be pasted directly into Kirby.
-
Syncing file-based content with SFTP is super-fast and worry-free — so much better than exporting MySQL backups!
Conclusions?
In the end, using Kirby’s default Markdown and KirbyTags has worked out even better than I’d hoped.
I’ve still managed to create a wide range of image layouts, and distinctive text styling, entirely from these default options, without resorting to custom KirbyTags or inline HTML.
Updates, 2020 - 2024: As I’ve documented in my first sample post, I actually began tinkering with custom KirbyTags and HTML elements, soon after I wrote this post!